7 Tips For Agile Web Development
It’s important not to jump into a development project blindly. Mistakes can cost you big, and depending on how things go, you could end up losing anything from your runway to your entire business opportunity. So, you have to know what to look for early on and you have to know how to adapt to change. A website needs solid planning to grow but agile thinking to bloom.
If that sounds scary, then taking cues from an experienced company can help – and we, at Mooncascade, have more than a few projects under our belt. Let’s have a look at what we’ve learned so far and go over some tried and tested tips for making your next agile web development project a success.
Agile Web Development Tip 1: Communicate.

My first tip is simple: communicate. For an agile web development approach to work, your developers need to know what your goals are down the line, because these will affect how they build your product from the start. If you’re considering making your website responsive, for example, or if you plan to expand to international markets, tell your team about this. Adding support for another platform or language once your product has launched will be much harder than if you had planned for it early on.
Communication will also build trust and keep everyone in sync as the project moves forward. It’ll improve teamwork among developers by making sure they use the same tools and approaches, and it’ll ensure your internal team and the client understand each other’s decision making processes.
This will help cut down on stress as well. Clients won’t panic if a roadmap becomes longer than expected because they understand what business purpose it serves, and developers won’t get frustrated if a new idea is proposed on the fly because they can properly assess the time it takes to develop it. Plus, each team will be able to learn from the other’s expertise.
As a general rule, I recommend making communication as straightforward as possible during an agile web development project. Avoid third parties when they aren’t necessary. If a discussion is happening about functionality, have the developer speak directly to the client or person responsible for the idea. Your project manager could be present, of course, but there’s no point having the entire conversation pass through them first.
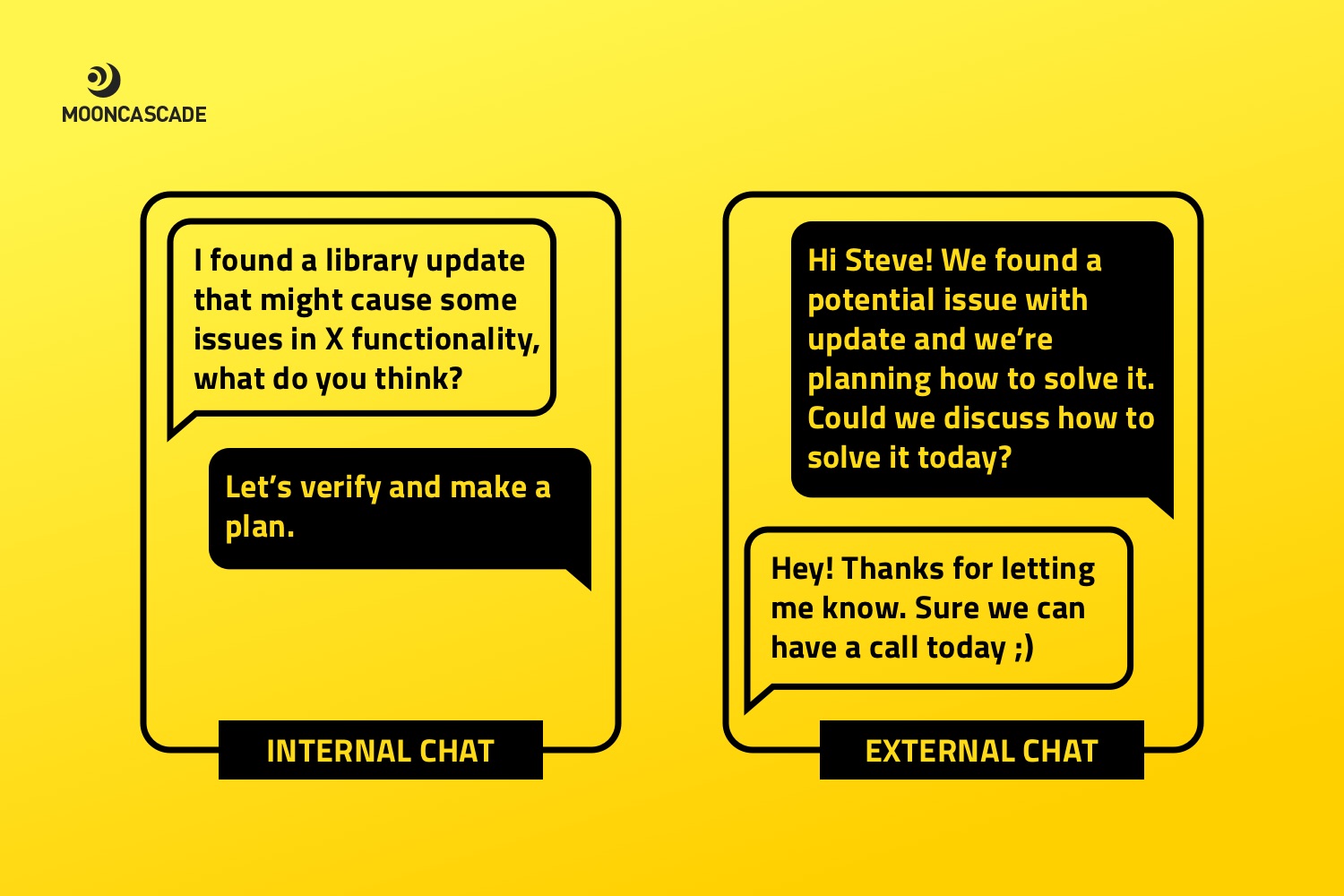
Another suggestion I’d make is to keep at least two chats running during any given project: one for your internal team to talk through the more detailed and technical nuances that don’t necessarily concern the client, and one for talking directly to the client, to make sure both sides are on the same page. Also, try to involve at least a few developers whenever you meet with the client, to keep this kind of communication happening every step of the way.
Agile Web Development Tip 2: Stay agile.
Communication will help your team stay agile, too. In web development, you need to be open to change. Say your developers find the perfect solution to a problem, but that solution takes two weeks to build and the client needs it in one. Challenges like these will come up often and you need to be able to make smart compromises to solve them.
My advice? Focus on the product. This doesn’t mean that you should always sacrifice code quality for deadlines. Rather, identify solutions for getting the best possible product to market on time. Sometimes this will mean building something that’s 90% as good as it could be. But if chasing the remaining 10% means a few thousand customers can’t use the product for a week, you’re going to have to be flexible and take the hit.
For some great tips on getting this process right, have a read through our CTO’s guide to agile software development.
Agile Web Development Tip 3: Establish a development flow.

Now onto some technical advice. In any web development project – be it agile web development or otherwise – it’s important to take a global look at your tech stack before making any decisions. Validate the desired outcome you want your product to have, pick your frameworks and libraries accordingly, and make sure you create valid documentation like READMEs and contribution guides to accompany them.
For example, if all you need is a one-page website that contains a map for users to select their location in, there’s no need to attach a huge library to it. Plain Javascript will work just fine. But if you need to include a log-in page or any kind of search engine in your website, then the whole process will be much easier if you use a framework that helps with structure, functionality, and readability.
Don’t forget to think about your repository branching and environments, either. This might seem straightforward, but it can turn into a real headache if not done right. Make sure your team agrees on a predefined development flow, even if it’s something general like GitLab or the GitHub Flow. Knowing which branch marks which environment will help avoid chaos when it’s time to commit and ensure a smooth delivery for the final product.
Agile Web Development Tip 4: Automate deployment.
Speaking of which, remember to plan your deployment process. I’d recommend using an automated CI/CD system. In a classic deployment framework, each build would have to be set up by a developer and pushed to the server manually, which takes time and money to accomplish. With automated CI/CD, however, your team can focus on other tasks while the build happens automatically.
Not only will this take a big load off your developers’ shoulders, it’ll also improve the quality of your final product. When builds are automatically pushed to your master branch and deployed, your QA manager can start testing immediately. You can even integrate validation into your CI/CD pipeline by running tests automatically. If they fail, deployment won’t happen and your developers will be notified immediately. This kind of early testing will give you a head start on catching bugs and help your team optimize performance with each new iteration.
Agile Web Development Tip 5: Use style guides and tools.

Another key part of a successful agile web development project is code style. Have your developers agree on a set of rules and organize them into a style guide. You can then feed these rules into an analysis and correction tool, to help ensure your code meets whatever standards your development team has established.
There are plenty of great choices to help with this. ESLint will automatically scan each line of your code for errors and Prettier will format them for you, making sure you don’t have any empty spaces and your line changes are correct. This, combined with a tool like TypeScript, which can type-check your work and make sure you actually give your code components or functions what they expect, can really help your website shine.
Not only will style guides and tools like these keep your system bug-free, they’ll also improve consistency, make onboarding easier, and improve the overall quality of your final product. Remember: it’s much easier to write something great if everyone speaks the same language.
Agile Web Development Tip 6: Prepare for updates.
There’s a side to good agile web development that involves planning for something you can’t fully know in advance. Updates are a good example of this, especially in a framework like React where they happen frequently and differ across plugins.
While you can’t predict updates, you can decide how much and how often you’d like to take them into consideration. Fitting this into your project’s timeline will avoid surprise breakdowns in your system and your overall agile web development plan, and give you time to re-factor whatever is affected as changes are rolled out.
This is important for ensuring cross-browser functionality, too. Getting a website to work in every browser is tough. Add updates to the mix and things can get very messy. So stay current on what browsers are changing and look out for potential problem areas. In some cases, you may even be able to build around them.
Agile Web Development Tip 7: Protect your users.

Last but not least, you want to make sure you’re developing a product that’s secure and capable of handling errors. You don’t want your users kicked off when they mistakenly type in an invalid URL, and you don’t want them becoming victims of common threats like cross-site request forgery or cross-site scripting.
Though security is a big topic, here are a few key pointers to get you started. Remember to use the HTTPS protocol to encrypt data exchanges. Validate user inputs as much as possible, including validation on both the client and server side. If you’re allowing any file uploads, make sure you add limitations to type and size. Finally, verify the libraries you use to build your website. As many of them will be open source, you never know what kind of malicious code could be added in to exploit your users…
‘Look ahead, communicate, and adapt’.
If we had to boil the whole of agile web development down into one single phrase – or mantra, if you will – it would be this. Unfortunately there’s no secret shortcut to a successful agile web development project, and though it can provide a big payoff for your business, building a website takes a lot of work and comes with a lot of unpredictability. You’ll need to plan ahead. You’ll need to change those plans. And you’ll need a team with skill, a collaborative spirit, and an agile mindset to be able to do so.
One thing that makes the agile web development process easier is experience. If you’re just starting out, outsourcing some of your work to a software developer that knows what they’re doing can help you build a great product and get to market fast. Here at Mooncascade, that’s exactly what we’ve been doing since 2009. Get in touch today to see how we can help!