Flutter vs React Native vs Native: Which one should you choose?
“We want you to build us an app.” That’s great! As a software development company, we love hearing this. Once we’ve discussed what kind of app our clients need, we usually get to talking about technology. The first big choice we have to make is whether to implement the app in native, or go for a cross-platform framework like React Native or Flutter.
And that’s when the confusion starts.
Read on to find out more about:
- What the different frameworks for mobile app development are
- What’s the difference between them when it comes to criteria like cost, performance etc.
- What we think the future of mobile app development SDKs looks like
- …and more!
Not only are there different frameworks to consider (native or cross-platform, React Native or Flutter etc.). Each of them also performs differently in certain aspects: cross-platform is cheaper, but you have less control than with a native app. Flutter has a smaller community backing it, yet its industry ratings are consistently higher than React Native’s. Add to this a handful of new factors like cost-efficiency, testing capabilities or security (a special concern for FinTech and Medtech companies!), and suddenly the high level confusion seems a lot more valid…
…Which is why we’ve put together this blog post. We want to take away the confusion and go over all available options and aspects, so that YOU – or anyone considering launching a mobile app! – can make an educated decision right from the start (instead of heaping on expensive adjustments later).
Mobile App Development: Back to Basics
As you probably know, when mobile app development started kicking off, Google and Apple not only created their own operating systems for mobile devices; they also started providing developers with their own software development kits (SDKs) so they could create apps for those devices. These SDKs were – and are! – fully featured, with tons of APIs and tools, but you could only use them to develop apps for their own operating system. So Google apps were made with Google tools, Apple apps with Apple tools, and so on (which is also the logic behind calling these apps “native”)!
After a while, developers created technologies that let them build mobile apps that could run on more than one platform. Code that could run anywhere. (Generally speaking, they did this by adding an abstraction layer on top of the native technology, getting rid of platform-specific details.)
We’ve seen this cross-platform method of building mobile apps take off like the wind, since it has significant cost savings compared to developing native apps: instead of having an iOS team and an Android team of developers working on two native versions of the same mobile app – essentially meaning two products instead of one – only one team working on a platform-independent product is necessary. (Preferably with an extra iOS and Android engineer to work out any special kinks, but you get the idea!)
Obviously, cross-platform apps have their own limitations: for one thing, since native apps came first and thus are the benchmark for new iterations, any deviation from them leads to a slight loss of control of APIs and other features. Kind of like using different kinds of paint brushes – the thinner the brush, the more hairline strokes you can achieve, whereas the thicker brushes will never allow you that level of detail! As we know, cross-platform apps also depend heavily on third-party software and community – unlike native apps, where the majority of tools, libraries and documentation are standardized and generally have high quality.
Then again, some mobile apps don’t need high-level tools, do they? Like an MVP version of an app that a start-up needs for proof-of-concept: no need for bells and whistles there! Whereas FinTech companies, for example, have such essential integration and security feature needs that can only be fulfilled by a native mobile application (more on that later). So as you can see, it’s not so much a question of “better or worse”, rather than finding the right fit for your specific business needs.
The Two Frontrunners of the Mobile App Race
Anyone interested in mobile app development knows the two major players in the cross-platform technology field: React Native and Flutter. (There are also some less popular tools, e.g. Ionic or Xamarin, but since they’re being phased out in favor of the two big ones, those are the ones we will be looking at more closely).
A short recap before getting down to details: as we all know, React Native came first – introduced in 2015 – so it’s definitely had a chance to become the most mature framework in the field. Like we said before, cross-platform solutions are held to be the more cost-efficient alternative to native app building, and cost-saving was presumably a primary focus for React Native as well (in addition to letting developers easily write apps, of course!). Whereas with the other main player, Flutter – introduced in 2017 – , the spotlight was more on user experience: providing the tools to create apps that are beautiful, smooth, with a custom UI, all while being a better, faster, newer iteration of a cross-platform technology.
Initially, it seemed like a David-and-Goliath situation. React Native became an increasingly popular choice over time; not only was it created and used by Facebook, it was also easy for web developers to pick up and run with. Today, it has fostered a large and active community around itself. It helps that it’s also easier to learn because it uses JavaScript as a language, as well as libraries like React and Redux, all of which web developers already know and can leverage, making it more accessible – and, in turn, leading to more traction.
Then Flutter came and challenged React Native’s throne: because it uses its own, totally new Dart language (similar to TypeScript, which JavaScript developers can be familiar with), at first it was a challenge to find Flutter developers, but it’s been gaining ground by the second. Dart is not that hard to learn, and writing apps in Flutter is still much easier than building native apps as the focus lies on building features, and not as much on hardcore coding. As for its community? While smaller than for React Native, it’s at least as dedicated, and constantly growing bigger.
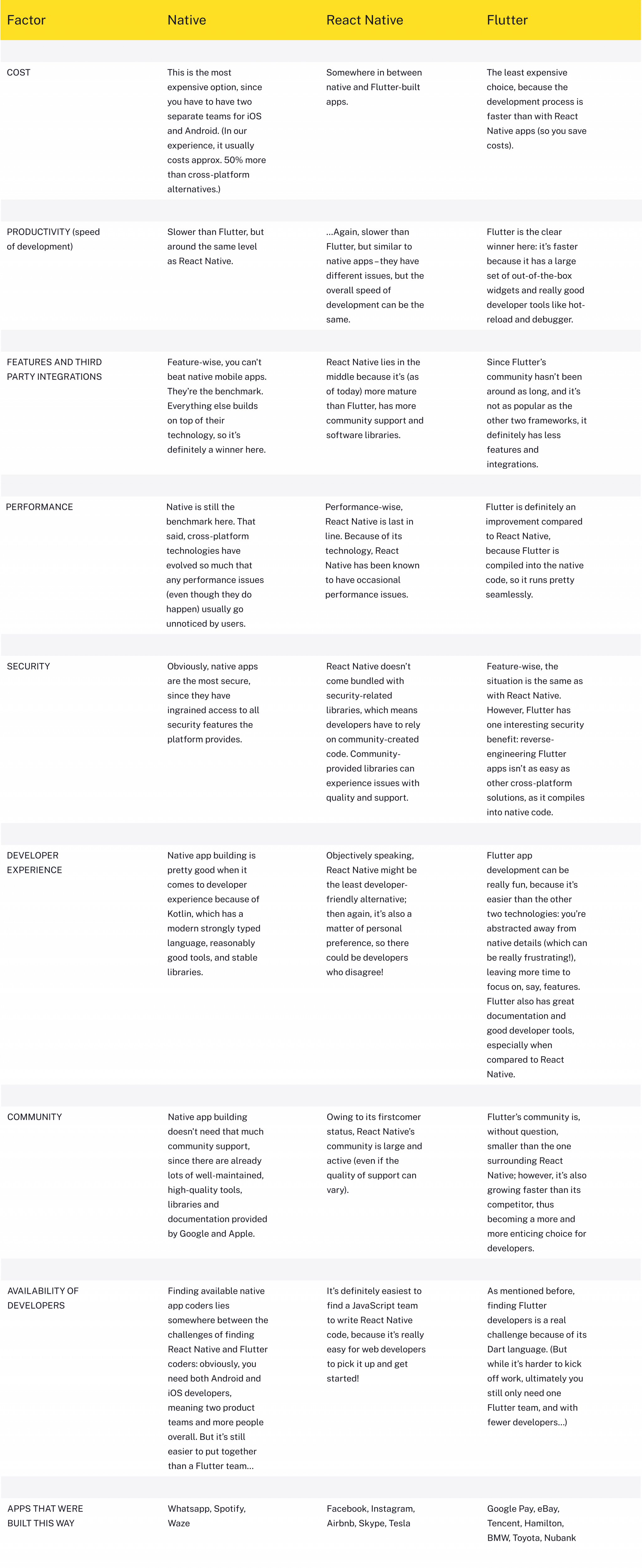
Native vs React Native vs Flutter: A Comparison
Today, Flutter can be considered as a fully legitimate and viable alternative to React Native. But just like with native and cross-platform app development, both technologies have its own strengths and challenges: React Native is known to have occasional performance issues, whereas Flutter has generally good performance, but its apps are larger in size than their React Native counterparts, as an example – so, again, the right fit depends on many different factors.
Some of which we’ve gathered here:

The Technologies of Tomorrow?
We all know the futility of making predictions in the world of technology. Think about it: fax machines, Blackberry phones, Blockbuster videos… We never know for sure when something will get phased out. All we know is that someday (and sooner than we think!), something will come that’s better, faster and more powerful than the technologies we have today.
Already we can see newcomers like Kotlin/Native and Kotlin Multi-platform technologies evolving on the sidelines, – although, as of today, they’re still very much on the periphery of the mobile app development universe.
Keeping this in mind, we are fairly confident that both React Native and Flutter will be here for a while – we’ll even go so far as to say that Flutter will survive React Native! Google is already working on a new operating system called Fuchsia, which uses Flutter as the framework to write apps, making Flutter the native choice for that operating system, which is huge… Although, of course, this will never reach Apple devices. But Google’s onto something – after all, native mobile apps are still the benchmark for a reason. When it comes to new features, it’s always “native first”, while cross-platform solutions have to abstract away, increasing development time and margin for error.
Which means that, in the future as much as today, we’ll have to be hyper-aware of our business needs and how they translate into mobile technology.
Whether security is a primary concern for our banking or medical app (pointing us towards native app development), or we want to test a new food delivery model with a small focus group (which sounds more like a Flutter project), or we’re even thinking of the next giant social networking app (which, based on today’s examples, may be a good fit for React Native) – the key will be making educated decisions based on what is most relevant to our business model, context, and budget.
And, of course, putting together a team that’s best of the best, whichever framework you choose!
With these cornerstones in place, your app will definitely find its rightful place in the world. We guarantee it.
Have an idea about which framework you would choose for your own mobile app? We’d love to hear it – get in touch with us today!

