How To Improve Great Communication Across Teams – UX Storyboarding
At Mooncascade, we often run product development workshops for our clients. One of them is focused on scoping. We sit down with the customer, figure out where to cut or add parts of the product, and determine a scope for its first iteration. This can be one of the most challenging parts of the process, as it involves transmitting ideas from product managers to developers as accurately as possible. How do you get two groups who speak very different languages to see eye to eye on something?
You have to know how to employ a technique known as ‘UX storyboarding’.
Though you might not associate storyboarding with this stage of product development, it’s a great way for clients, product managers, and developers to communicate effectively from the start. And the best part is, it takes zero resources to make it happen. All you need is a whiteboard or a pen and paper, and you’re set. Want to know why I recommend it? Read on.
Why practice UX storyboarding?

There are plenty of benefits to using storyboards in product development. The first is that they’re easy to realize. No need to be a professional artist or designer. You can either sketch the idea out yourself or use an app you admire as a base for your design. You’ll change this later as you enter the next development phase, but for now, this helps things move quickly.
The next reason I love UX storyboarding is that it costs nothing to implement. You don’t need to hire a specialist or waste anyone’s time from your own team. Draw out what you would like to see, show it to your developers, then have them respond. There you go! No need for extensive meetings or back-and-forth emailing.
Hate wasting time? You’ll love UX storyboarding.

Another reason storyboards have become one of my go-to tools is for all the challenges they help you avoid.
Any product developer knows that misunderstandings during scoping can lead to headaches in the steps that follow. That’s the thing about visual communication: it helps avoid problems from the start. When your team is using self-contained boxes to break down complex ideas into simple steps, it’s much harder to mess up along the way. Think of storyboards as the building blocks of product development. They help ensure each step of the process is solid, clear, and communicable.
Without UX storyboarding, it’s easy to make mistakes, spend too much time or money on sprint planning, and generally frustrate the people you’re working with. But if you use UX storyboarding early enough and scope effectively, you’ll take less time to market and be far more successful in meeting your client’s expectations.
Tips for UX storyboarding
When employing UX storyboarding techniques, be as honest as possible. Keep the copy realistic. Think of a basic shape you want the product to have, and make a sketch of it. Draw out the entire user experience, from the customer seeing an ad to clicking it, going through on-boarding, having an issue, and contacting customer support. This helps put your product to the test early on and gives you a realistic idea of what the user experience will be like.
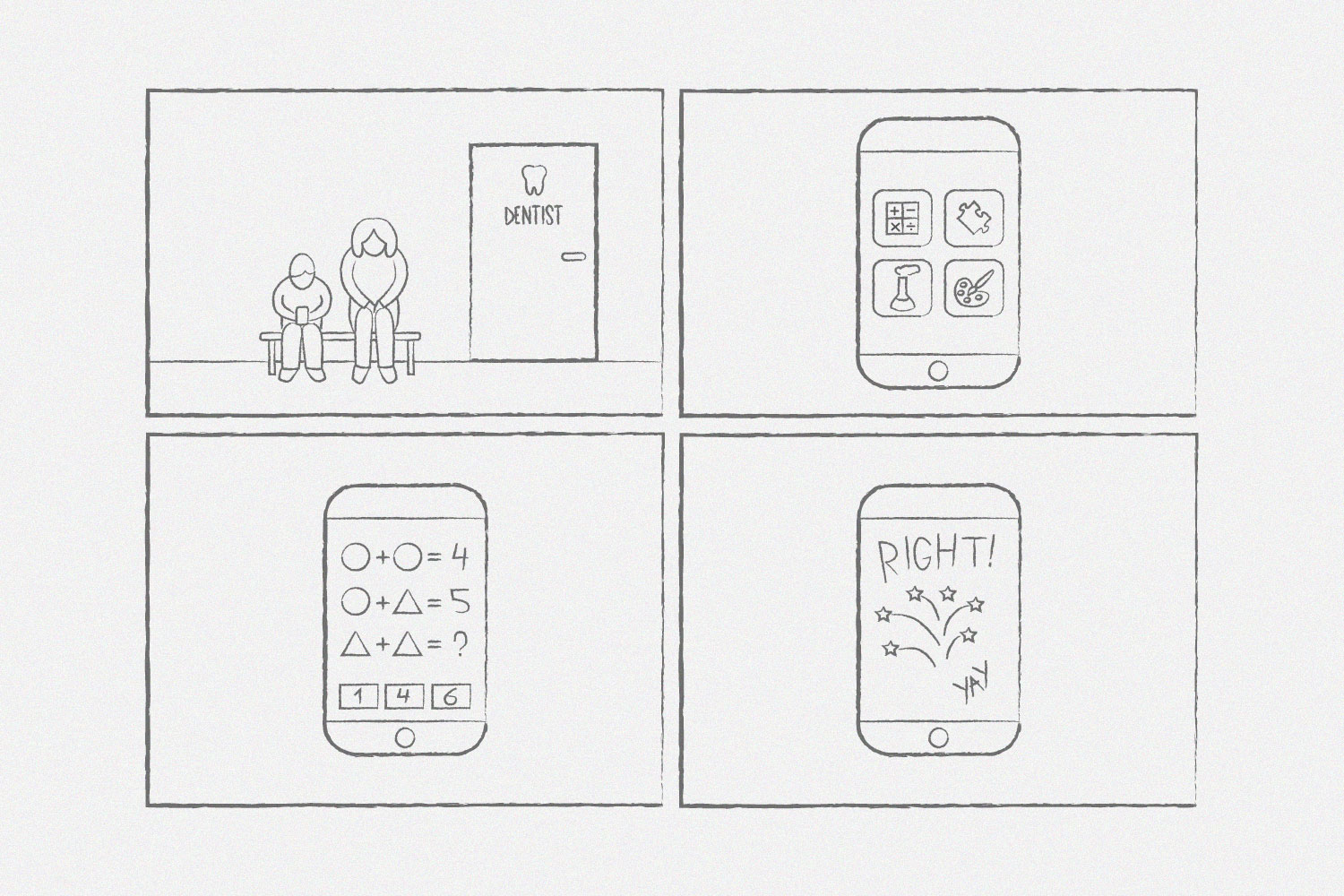
Let’s say you’d like to build an app with educational content for kids, but you’re having trouble deciding whether to develop the web or mobile version first. When faced with such a problem you can use UX storyboarding to sketch out your most likely use cases: at home with guests, on a road trip, or in the waiting room at the dentist’s office. A storyboard will help you visualize the most fitting solution quickly and effectively.

By forcing you to get to the heart of things early on, UX storyboarding helps you understand the customer’s perspective, not just the developer’s. When building yours, practice showing or explaining it to someone else. This simple exercise will bring out any remaining flaws in your product right from the start.
Storyboard for success
Product development teams everywhere are turning to techniques like UX storyboarding these days, in a huge variety of environments and applications. Mooncascade recently participated in a hackathon held by the Estonian government, and we used it throughout the competition with great results.
Whether you’re testing out a prototype, developing UX, or building your first iteration of a product, storyboards will make your thinking clearer, your ideas stronger, and your solutions more reliable. They’ll also improve communication between teams and turn your company workflow to gold. So give them a try at your next product development meeting. You can thank me later!
WANT TO KNOW MORE?
If you’re struggling to get your teams to see eye to eye on important product development decisions and would like to improve your processes, our team of product development experts would be happy to help you. Check us out on social media, or get in touch with our team today and let’s bring you some results!